基础系列-重绘与回流
参考文章
浏览器渲染原理 (三)repaint(重绘)和reflow(回流)详解
浏览器渲染
主要是浏览器的rendering engine进行。
从网络层获取到请求文档的内容,内容大小一半限制在8000个块以内。
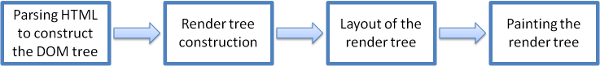
基本流程:

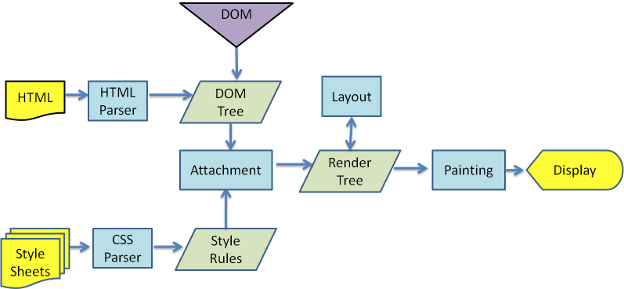
主要流程:


更多阅读:
CSS Triggers - 设置/获取 css 样式值发生的步骤
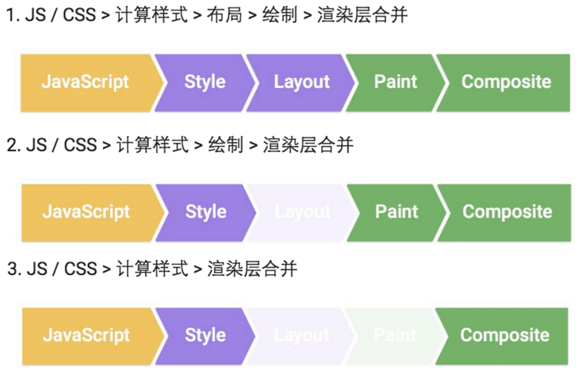
重绘 repaint
回流(重排) reflow
问题
为什么有的时候需要强制回流?
解答参考:当我用js给元素添加className时,浏览器发生了什么?
What Every Frontend Developer Should Know About Webpage Rendering
测试链接:jsbin