基础系列-前端架构模式
参考文章:
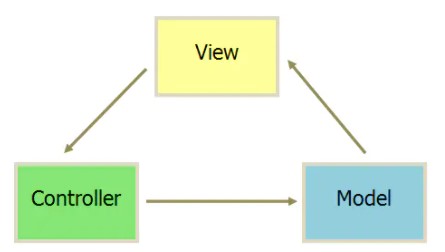
MVC

M - Model - 数据层 - 最上层,直接面向用户,提供给用户操作界面
V - View - 视图层 - 最底层,程序需要操作的数据或信息
C - Controller - 控制层 - 根据用户从视图层输入的指令,选取数据层中的数据,然后进行相应的操作,产生最终结果
MVC允许在不改变视图的情况下改变视图对用户输入的响应方式,用户对View的操作交给了Controller处理,在Controller中响应View的事件调用Model的接口对数据进行操作,一旦Model发生变化便通知相关视图进行更新。
所有通信都是单向的。
最直接的感受就是Java中的
Strut2框架使用,是典型的MVC架构。actions -> service -> dao也有点像vuex的state、view、actions。state是数据源,view以声明的方式将state映射到视图,actions去更改数据
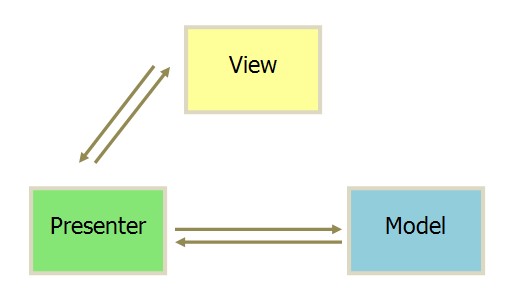
MVP

P - Presenter - 主持人(直译) - 进行数据传递
各部分之间的通信,都是双向的。
View 与 Model 不发生联系,都通过 Presenter 传递。
View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
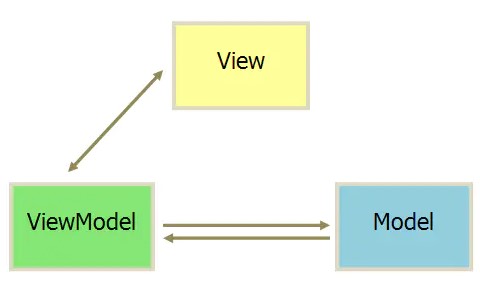
MVVM

MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
MVVM与MVP的唯一区别是:它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel。
MVVM与MVC最大的区别就是:它实现了View和Model的自动同步,也就是当Model的属性改变时,我们不用再自己手动操作Dom元素,来改变View的显示,而是改变属性后该属性对应View层显示会自动改变。(vue是典型的mvvm)
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">逆转消息</button>
</div>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})在vue中:
html部分相当于View层,View通过通过模板语法({{ 表达式 }})来声明式的将数据渲染进DOM元素,当ViewModel对Model进行更新时,通过数据绑定更新到View。
Vue实例中的data相当于Model层,而ViewModel层的核心是Vue中的双向数据绑定,即Model变化时VIew可以实时更新,View变化也能让Model发生变化。
整体看来,MVVM比MVC精简很多,不仅简化了业务与界面的依赖,还解决了数据频繁更新的问题,不用再用选择器操作DOM元素。因为在MVVM中,View不知道Model的存在,Model和ViewModel也观察不到View,这种低耦合模式提高代码的可重用性。
BFF(Backends For Frontends 服务于前端的后端)
参考文章: 了解BFF架构
BFF就是服务器设计API时会考虑到不同设备的需求,也就是为不同的设备提供不同的API接口,虽然它们可能是实现相同的功能,但因为不同设备的特殊性,它们对服务端的API访问也各有其特点,需要区别处理。

流程:如客户端都不是直接访问服务器的公共接口,而是调用BFF层提供的接口,BFF层再调用基层的公共服务,不同的客户端拥有不同的BFF层,它们定制客户端需要的API。这个需要根据现实情况决定,不同的项目环境解决手段不一样。
优点:
- 能过够满足因不同客服端特殊的交互引起的对新接口的要求。可以避免在原来的接口上进行修改,避免破坏单一职责。
- 当由于某一客户端需要调用多个不同的服务端接口来实现某一功能是,可以直接在对应的BFF层编写相应的API,而不会影响到基层的公共服务,且客户端不用直接向多个后台发起调用,可以优化性能。
缺点:
- 代码重复
- 加大工作量
整洁前端架构
阅读文章: