数据结构与算法-图
《学习JavaScript数据结构与算法(第3版)》
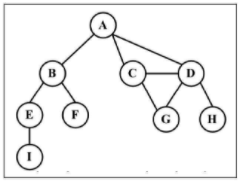
图是网络结构的抽象模型。图是一组由边连接的节点(或顶点)。任何二元关系都可以用图来表示。
一个图(G)由一组顶点(V)和一组连接顶点的边(E)组成。G=(V, E)

相邻顶点:由一条边连接在一起的顶点。
《学习JavaScript数据结构与算法(第3版)》
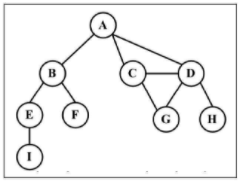
图是网络结构的抽象模型。图是一组由边连接的节点(或顶点)。任何二元关系都可以用图来表示。
一个图(G)由一组顶点(V)和一组连接顶点的边(E)组成。G=(V, E)

相邻顶点:由一条边连接在一起的顶点。
《学习JavaScript数据结构与算法(第3版)》
树是一种分层数据的抽象模型。
一个树结构包含一系列存在父子关系的节点。每个节点都有一个父节点(除了顶部的第一个节点)以及零个或多个子节点:

树的每个元素都叫做节点,节点分为内部节点(有子节点的节点)和外部节点(叶节点,无子节点的节点)。
《学习JavaScript数据结构与算法(第3版)》
队列是遵循先进先出(FIFO,也称为先来先服务)原则的一组有序的项。队列在尾部添加新元素,并从顶部移除元素。最新添加的元素必须排在队列的末尾。
export default class Queue {
constructor() {
this.count = 0; // 用来控制队列的大小
this.lowestCount = 0; // 队列的第一个元素
this.items = {}; // 使用对象存储元素
}
// 向队列尾部添加一个新的项
enqueue(element) {
// 将新元素加到队列中
this.items[this.count] = element;
this.count++;
}
// 移除队列的第一项(即排在队列最前面的项)并返回被移除的元素
dequeue() {
if (this.isEmpty()) {
return undefined;
}
const result = this.items[this.lowestCount];
// 删除第一项元素
delete this.items[this.lowestCount];
this.lowestCount++; // 队头元素往后移
return result;
}
// 返回队列钟第一个元素,最先被添加,也将是最先被移除的元素。队列不做任何变动(不移除元素,值返回元素信息)
peek() {
if (this.isEmpty()) {
return undefined;
}
return this.items[this.lowestCount];
}
// 队列是否为空
isEmpty() {
return this.size() === 0;
}
// 清除队列
clear() {
this.items = {};
this.count = 0;
this.lowestCount = 0;
}
// 返回队列包含的元素个数
size() {
return this.count - this.lowestCount;
}
// 队列输出
toString() {
if (this.isEmpty()) {
return '';
}
let objString = `${this.items[this.lowestCount]}`;
for (let i = this.lowestCount + 1; i < this.count; i++) {
objString = `${objString},${this.items[i]}`;
}
return objString;
}
}即Web浏览器与Web服务器之间全双工通信标准
是一种自然的全双工、双向、单套接字(Socket)连接
主要是为了解决 Ajax 和 Comet 里 XMLHttpRequest 附带的缺陷。
WebSocket 是异步的,可以用作高级协议的传输层。
WebSocket 是消息协议、聊天、服务器通知、管道和多路复用协议、自定义协议、紧凑二进制协议和用于与互联网服务器互操作的其他标准协议的很好基础。